2 ways developers build Shopify storefront apps and how they affect your theme

Installing an app from the Shopify App Store is a relatively painless process. A problem, though, is it’s hard to know how the app’s developer built the program and how it will affect your store’s theme code before installing. We’re here to help!
Each of the almost 6,000 apps on the app store were created differently and with varying degrees of thoughtfulness on how it handles your store’s theme.
In general, though, there are two main approaches developers use when building Shopify apps that interact with the storefront, ScriptTags and theme edits. Both have their draws and merchants should understand how they affect their store.
We like to think of adding apps to your storefront like making updates to your home. Theme edits are like changing the floorplan of your home, ScriptTags are like adding a new piece of furniture.
Like busting out a wall or changing the layout of your kitchen, apps that edit your stores theme make direct changes to the structure of your website. They can remove components and replace them with more advanced functionality. In general, adding or removing them may require more work.
ScriptTags are like hanging a painting on the wall or putting a new couch in your living room. They’re self-contained units that can be added or removed without directly changing your home. ScriptTags get plugged into your site but don’t make code changes to your storefront. This comes with obvious benefits, like being easier to integrate with your store, but it also means they may not load simultaneously with your store.
Let’s dig into these two approaches in more detail:
Theme Edits
Apps that edit your theme’s code embed their features directly into your store. This route works best for apps that need to load quickly and with the store’s theme rather than after. Editing the theme also allows for a more direct integration with Shopify. For example, our Customer Fields app has to edit the theme’s code to add our advanced customer data functionality, like custom registration forms and automatic customer tagging features. Since we’re extending the functionality of customer registration and saving this data directly to Shopify, we have to make changes to the store’s theme code.
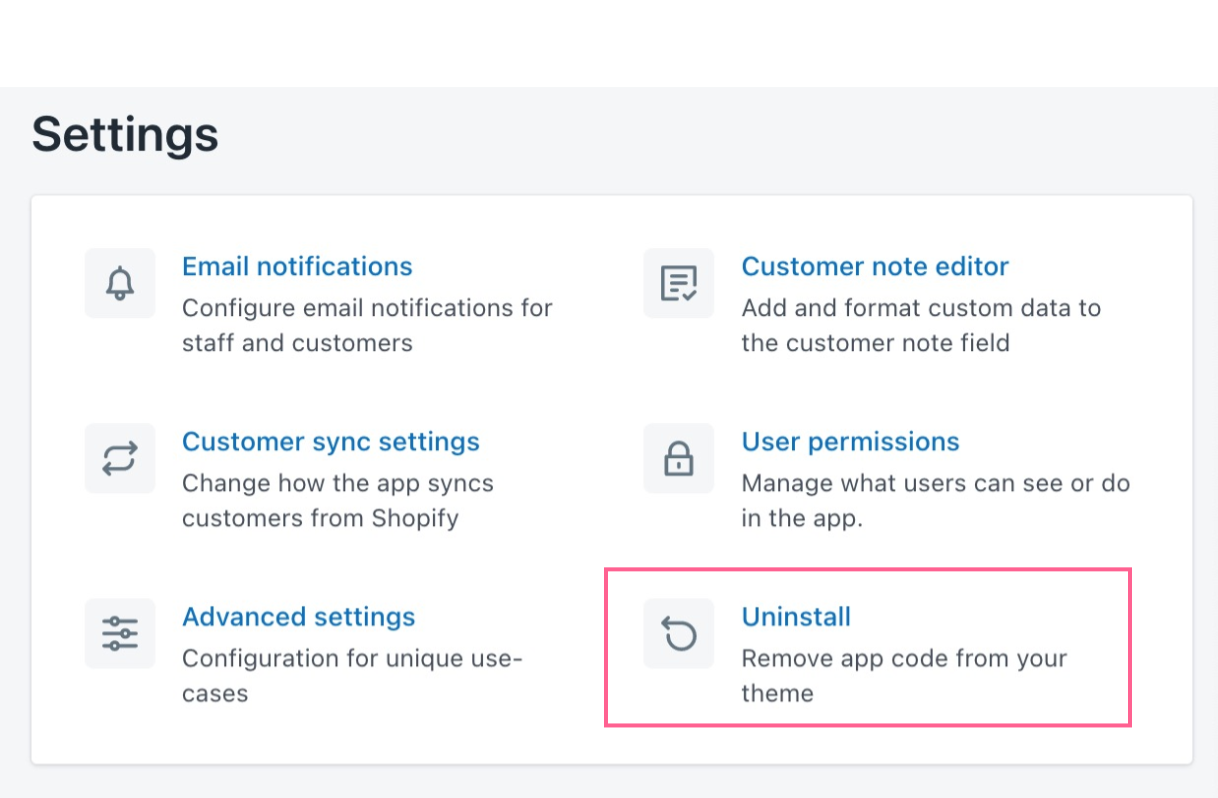
A drawback to theme edits is that uninstalling the app may not clean out all code now stored in your theme. So if you uninstall an app without removing their code changes, then you (and your customers!) may see Liquid errors or add unnecessary bloat to your store’s load times. Before uninstalling an app, check and see if the developer has created an uninstaller inside the app, like the one shown below:

Why does code get leftover in my theme?
In short, it’s complicated, and something Shopify is working on.
Shopify revokes an app’s permissions the second you uninstall an app. This is a safeguard to protect your privacy but it also means that the app can no longer access or make edits to your theme’s code, so there’s no way for the app to clean up the changes it made. This is why reputable apps have built-in uninstall tools inside of the app, so you can easily undo the theme code changes before deleting the app from your store.
Why do apps need to load immediately?
Sometimes an app loading right away is crucial. For example, our Meteor Mega Menus app adds customizable mega menus straight to your store using your Shopify collections. An app like this must be installed directly into the theme so that it loads alongside the rest of the page. You wouldn’t want your store’s mega menu popping up after the rest of your site has loaded.
What kind of apps directly edit my theme’s code?
- Page Builders
- Custom Registration Forms
- Mega Menus & Navigation
- Website Translation tools
ScriptTags
Shopify describes ScriptTags like this:
The ScriptTag resource represents remote JavaScript code that is loaded into the pages of a shop’s storefront or the order status page of checkout. This lets you add functionality to those pages without using theme templates.
Script tags are scoped to the app that created them. When an app is uninstalled from a shop, all of the script tags that it created are automatically removed along with it.
So ScriptTag-based apps add visual elements, tracking tools, and minor functionality that layer on top of your theme without directly changing it. They’re more like plugins or addons rather than tampering with the nature of your store’s theme. That means apps built with ScriptTags can be uninstalled easily too, since they’re self-contained and automatically removed by Shopify.
What kind of apps use ScriptTags?
- Discount Spinners
- Custom product options
- Print-on-demand
- Exit-intent pop-ups
Can I tell how an app will affect my theme?
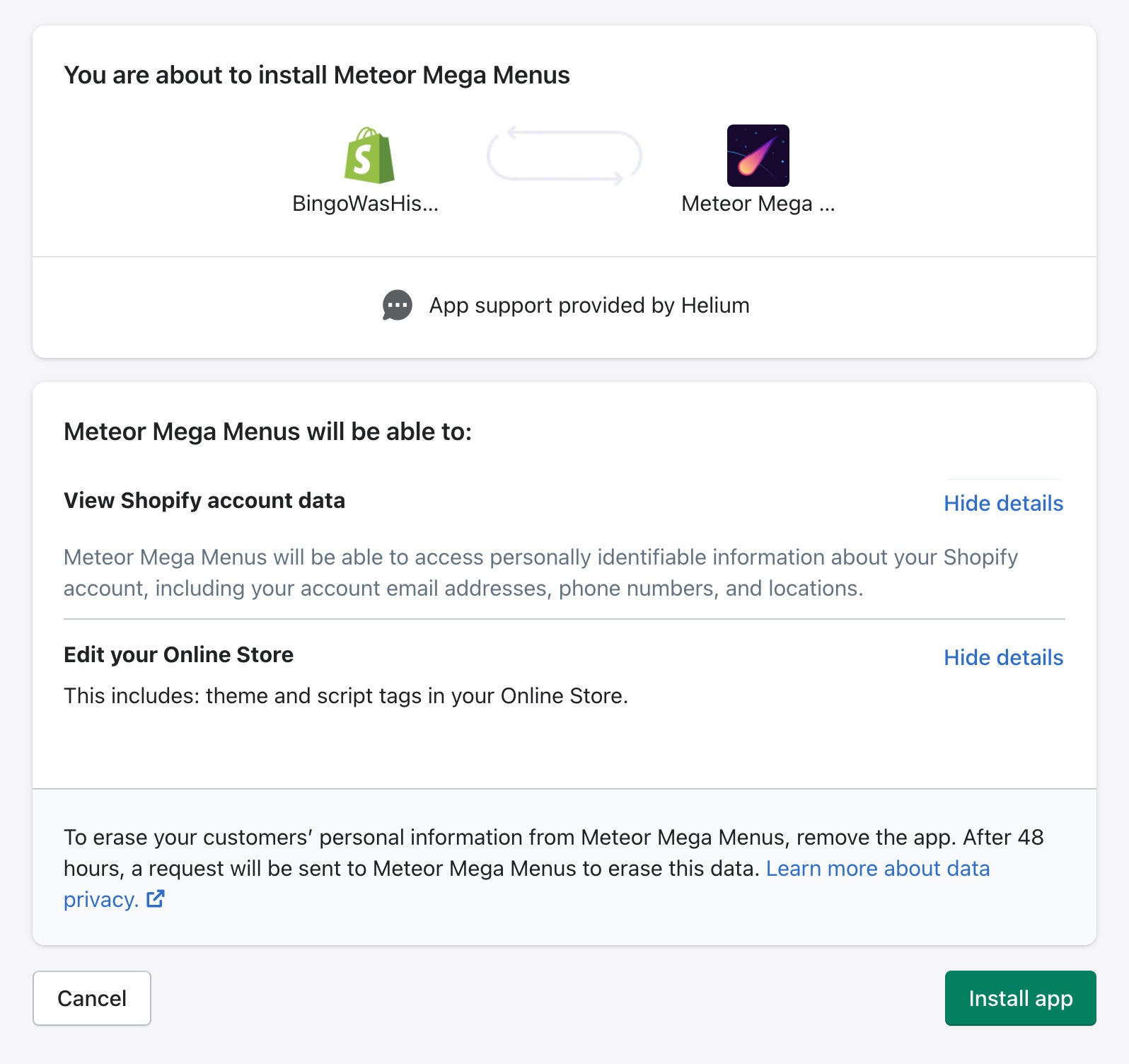
Yes! Shopify includes an app permission page when you start installing a new app. In the image below you can see our app, Meteor Mega Menus, and what permissions you would be allowing it to have on your website.

This page is often overlooked but can prove very valuable. If you’re installing an app that shouldn’t need to request account data or make edits to your store’s theme but is, that’s a red flag.
If you see that an app wants to “Modify theme templates and theme assets” that means the app is using the Asset API. You’ll see the word “script tags” under “Edit your Online Store” if the app is using ScriptTags.
If something’s fishy and you’re on the App Permissions page you still have time to hit cancel and that app will not gain access to your store.
Read about a few simple practices that can help make sure you pick the right apps.
At Helium, we’re on a mission to set a higher standard for app developers within the Shopify ecosystem.
Providing transparency regarding changes to theme code and giving the user control over these changes are critical pieces of the puzzle, yet they are often overlooked or in some cases outright disregarded. We want to be different - we want to be better. This is why we’ve detailed out exactly what the app changes in a theme, when it is changed, and how it is changed.