How to implement access control on your Shopify store
Want to restrict access to your Shopify store? Follow these steps to ensure only approved customers can access your store.

How to implement access control on your Shopify store
Need to restrict access to only approved customers as a wholesale store?
You can use an app such as Locksmith to help implement this, or you can use a few simple lines of code (included below) along with the Helium Customer Fields app.

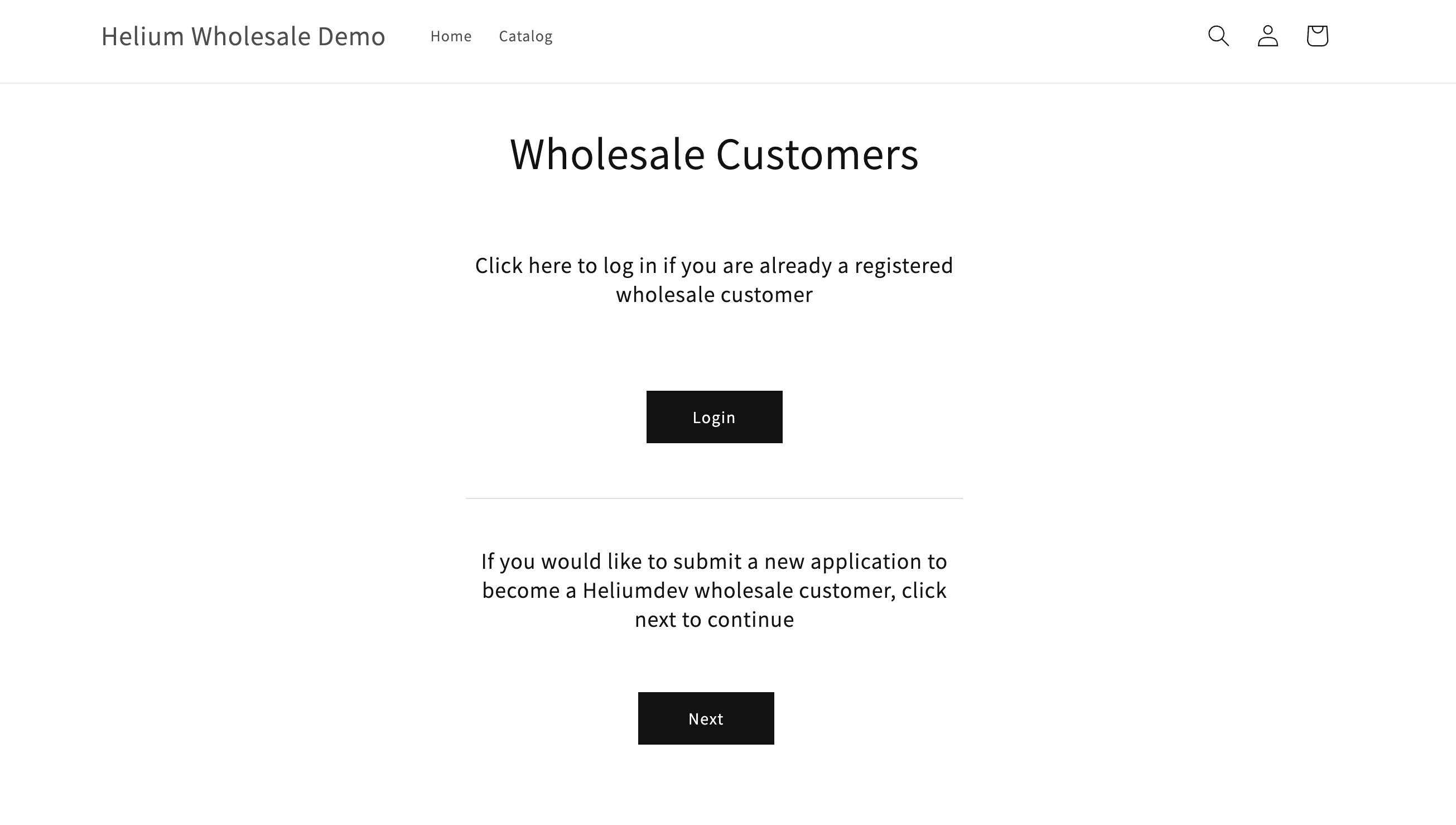
Check out our demo site to see this in action.
Note: Most Shopify themes should have a similar structure, but the exact theme code may vary based on your theme
How to restrict store content
Step 1
We always recommend making a copy of your theme to test any new changes. Once you have a test theme ready, go ahead and edit the theme code.
Step 2
Inside the theme.liquid file, locate the {{content_for_layout}} section, which should be inside of a <main> tag. This code will load the individual page content for each page throughout your storefront.
Step 3
Add some code to only display the main page content in certain cases. In this example, we are looking for a “wholesale” tag on a customer. If the condition is not met, the site will redirect to the registration page for approved customers to log in, or new customers to submit an application.
Specifically, we will want to add an if statement before the <main> tag to check against our allowed conditions, and an else statement after the closing </main> tag to create the redirect in other cases.
Here’s the resulting code:
{% if customer.tags contains "wholesale" or template contains 'customers/' or request.path == '/challenge' %}
<main id="MainContent" class="content-for-layout focus-none" role="main" tabindex="-1">
{{ content_for_layout }}
</main>
{% else %}
<script> window.location.replace('/account/register') </script>
{% endif %}
You can also adjust the if statement based on the criteria you are wanting to use. In this example, we are using customer.tags contains "wholesale", you can change this to check for any tag you want to use.
Step 4
To prevent new customers from gaining access to your storefront after registration, you’ll need a third-party app such as Customer Fields to require admin approval before a customer account is created.
The Customer Fields app allows you to manually review account applications and automatically tag approved customers with the appropriate tag.
When setting up your form in the app, make sure to choose “Require account approval” for the account options settings, and set up a rule to automatically tag new customers with “wholesale”.
You can also check out our tutorial series for more help on creating and installing a form: Customer Fields Tutorial
Create tailored registration forms for your Shopify store in a snap!
With built-in access control, managing your customer registration flow has never been easier.
Try it free for 14 days