How to manually redirect customers after registration on Shopify

By default, both new and returning customers are directed to the “account” page after logging in. But being able to redirect customers to a certain page can add a lot of value to your store. In this guide, we will demonstrate how to redirect customers to a new location.
Manually redirect customers to checkout after registration
By adding some simple code, you can easily redirect customers to Shopify’s Cart page. Add the following code near the bottom of layout/theme.liquid, just before </body>. To redirect to a different page, simply replace “/checkout” with your desired redirect location.
<script>
(function() {
var REDIRECT_PATH = '/checkout';
var selector = '#create_customer, form[action$="/account"][method="post"]',
$form = document.querySelectorAll(selector)[0];
if ($form) {
$redirect = document.createElement('input');
$redirect.setAttribute('name', 'return_to');
$redirect.setAttribute('type', 'hidden');
$redirect.value = REDIRECT_PATH;
$form.appendChild($redirect);
}
})();
</script>
No code solution
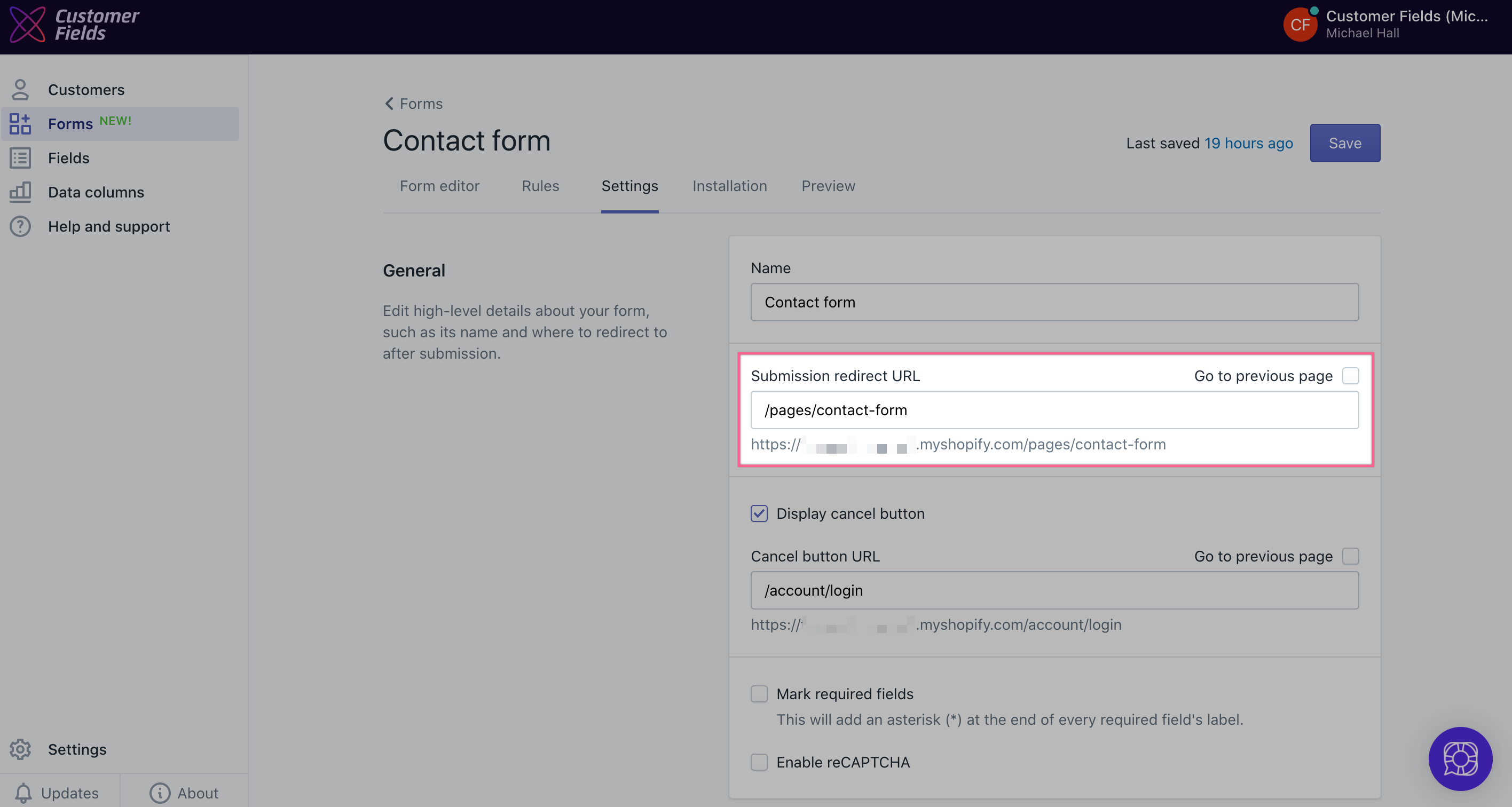
If you’re looking for a no-code solution, the Customer Fields app allows you to easily create a unique registration form and simply type in the desired redirect URL. Check it out with a 14-day free trial

Learn more about redirecting customers after registration with the Customer Fields app.
Customer Fields
Personalize your marketing & customer service efforts, simplify customer onboarding, and increase customer retention. All through one app.
Start 14-day trial